在多伦多 我们一起走过的油菜花田
点此按钮收听本文语音
除了薰衣草,7月也是油菜花的季节。小编找了几个看油菜花的地方,和大家分享一下~

King City
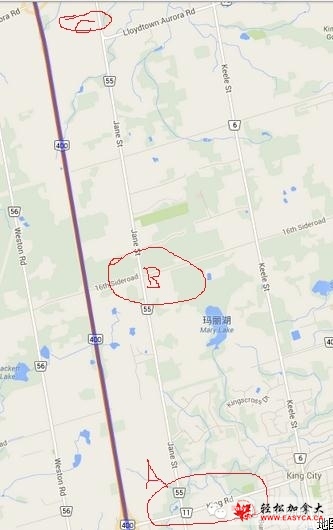
好多人问这片油菜花海~家住400北边的朋友应该不陌生,在快到AuroraRd的时候路边就可以看到这一片金黄!Local坐标在Jane上KingRd北边~油菜花期非常非常的短~想去看的朋友火速了!!(by @Ricci摄影师)

根据上面所述,小编就找了3个点方便大家gps寻找。(PS:应该是方便那些和小编一样开车没方向感的人,哈哈~~)
点A:2920 King Rd,King City, ON L7B 1L6 (JaneSt& KingRd)
点B:14485 Jane Street,King City, ON L7B 1A3 (沿Jane St往Lloydtown Aurora Rd走)
点C:16225 Jane,Kettleby, ON L0G 1J0 (超过了Lloydtown Aurora Rd)

Wasaga beach
从400高速转26号公路往Wasaga beach方向,(或者你gps输入去Wasaga beach provincial park过了barrie一点就是了)就在路边,我们也是无意中发现的,玩得开心啊!(by @张小克Weirdo)
Wasaga Beach Provincial Park @11-22nd St. North,Wasaga Beach, ON, L9Z 2V9

Richmond Hill
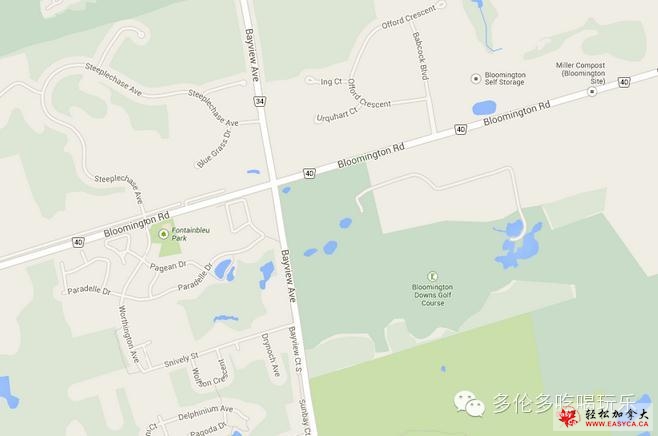
我拍摄的地点是:先找到Bloomington 和 Bayview 交界的地方,然后沿着Bloomington
大街往东开。 在花开的季节,沿途就能看见,更确切地址不太好说,也是路过看见的。(by 网易博客春华秋实)
为了大家好找,小编也是找了两个点,方便大家gps的~
A:855 Bloomington Road,Richmond Hill, ON L4E 3E6 (Bloomington 和 Bayview 交界)
B:1351 Bloomington Road,Richmond Hill, ON L4E 3E6(沿Bloomington往东走)

Newmarket
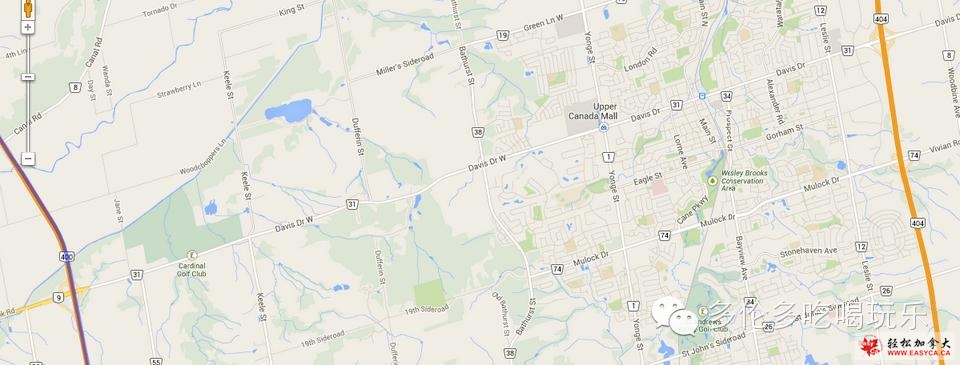
去年夏天,去西边的一个小镇。在Daivs Drive路边,400东边,看到大片大片的油菜花田,真的很漂亮,胜于任何的图片(by 北美时报)
为了大家好找,小编也是找了两个点,方便大家gps的~
A: 2740 Davis Drive West,King, ON L7B 0G7 (在Daivs Drive路边,400东边)
B:1171 Davis Drive,Newmarket, ON L3Y 8R1 (在Daivs Drive上,快到404)


轻松加拿大网站文章连续朗读功能:所见既所闻--可以在通勤(开车、公交)、做家务(做饭、清洁)、锻炼身体等场景下,连续收听多篇相关文章(如社区新闻、加国新闻、北美新闻、政策更新、深度新闻报道)。无需中断当前活动去手动切换文章,最大化利用碎片时间,高效获取信息,真正实现“一心多用”。


-2.jpg)